ساهم
آخر تحديث في: 18 ديسمبر 2024
آخر تحديث في: 18 ديسمبر 2024
يُعدّ موقع Infuse مفتوح المصدر ونرحب بأي جهود تبذلها للإبلاغ عن المشكلات أو اقتراح فرص للتعاون في تطوير المحتوى أو المساهمة مباشرة في المحتوى أو إضافة موارد جديدة أو إجراء تصحيحات أو تقديم ترجمات إضافية. تقوم مجموعة منظمات (ConexoوDefendDefenders وInternews) بالعمل على إدارة الموقع وستراجع جميع المساهمات المقدمة، ويرجى الانتظار لمدة قد تصل إلى أسبوعين قبل تلقي الرد وفهم أنه قد تكون هناك قيود في الإجراءات التي يمكن اتخاذها لمعالجة التعليقات. يمكنك إرسال الملاحظات العامة وطلبات الدعم إلى [email protected] من أجل الوصول إلى القائمين على المشروع.
تقدم هذه الصفحة نظرة عامة عن طرق المساهمة المباشرة في Infuse وتحريره، وهناك طريقتان نقترحهما للقيام بذلك هما تحرير النص مباشرة على GitHub أو التحرير من خلال نظام إدارة المحتوى المقدم.
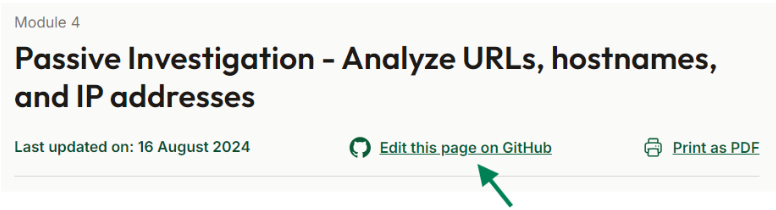
يستضاف موقع Infuse على GitHub، لذلك يمكنك اقتراح التعديلات بالنقر على “تعديل هذه الصفحة علىGithub " (Edit this Page on Github) على أي من صفحات وحدة مسار التعلم (كما هو موضح أدناه). لكن لاحظ أن هذا سيتطلب منك أن يكون لديك حساب GitHub.

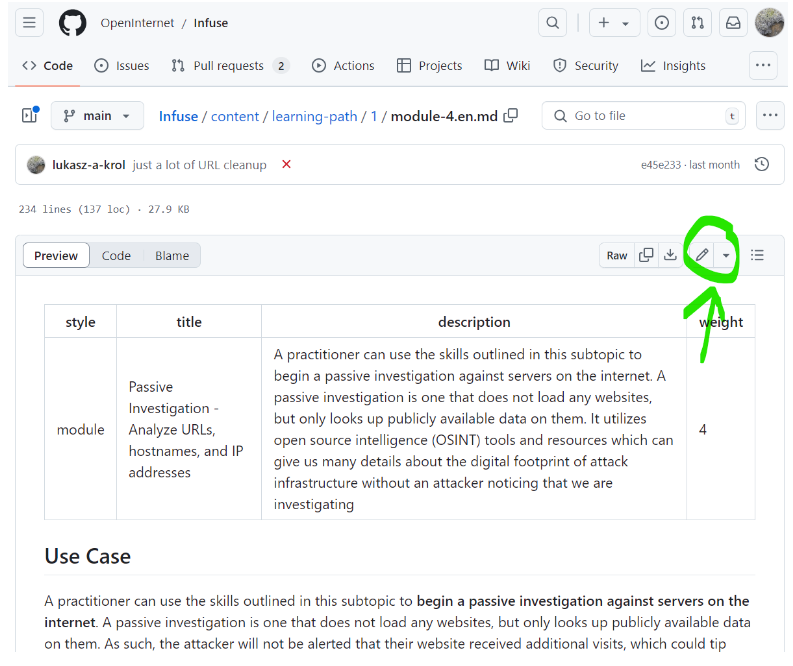
يجب أن ينقلك الرابط أعلاه إلى صفحة GitHub التي تحتوي على مسار التعلم الذي زرته للتو، علمًا أن جميع المسارات مصممة باستخدام Markdown (انظر ورقة المعلومات المرجعية حول Markdown هنا). بمجرد وصولك إلى الصفحة، انقر على زر “تحرير” الذي يضم شعار قلم رصاص صغير.

عندما تنتهي من تحرير الصفحة، ما عليك سوى الضغط على “حفظ” مما سينشئ تلقائيًا طلب سحب GitHub يمكنك بعد ذلك إرساله إلى فريقنا للنظر فيه ونأمل أن يتم دمجه في الموقع الرئيسي.
تتمثل إحدى الطرق البديلة لتحرير Infuse في المتصفح بواجهة سهلة الاستخدام في إرسال تغييرات أو محتوى جديد من خلال نظام إدارة المحتوى على https://infuse.quest/admin. ستحتاج بعد ذلك إلى تسجيل الدخول إلى الواجهة الخلفية باستخدام حساب GitHub والسماح للتطبيق بالقراءة والكتابة من حساب GitHub الخاص بك. إذا كنت مهتمًا بمعرفة ما يحدث في الكواليس، يدير هذا التطبيق عملية إنشاء نسخة من الموقع على حساب GitHub الخاص بك ويحفظ جميع التغييرات على نسختك وعندما تصبح مستعدًا لتقديم هذه التغييرات للنظر فيها يقوم بإنشاء طلب سحب GitHub يمكننا مراجعته.

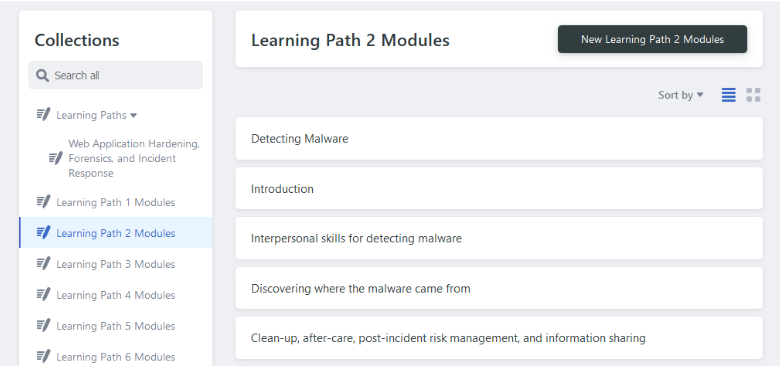
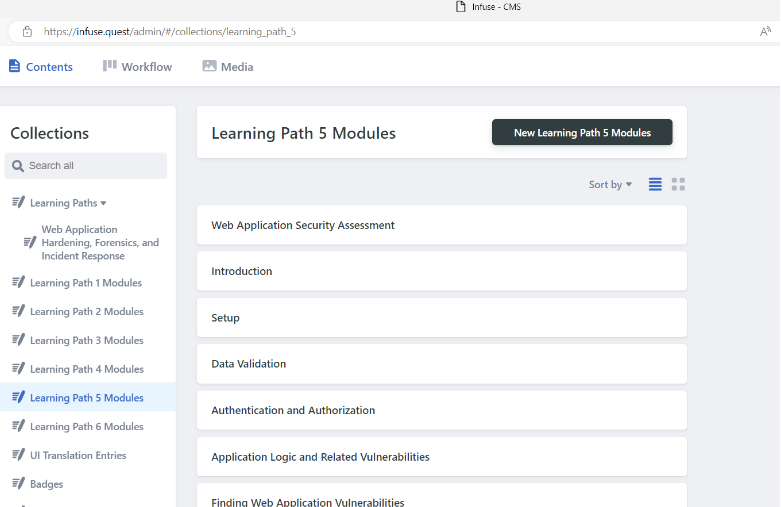
بمجرد تسجيل الدخول ستتمكن من تحرير محتوى الموقع مباشرة بالانتقال إلى الصفحة ذات الصلة، ومن قسم المجموعات ستتمكن من الوصول إلى مسارات التعلم والانتقال إلى الوحدة المحددة التي ترغب في تعديلها.

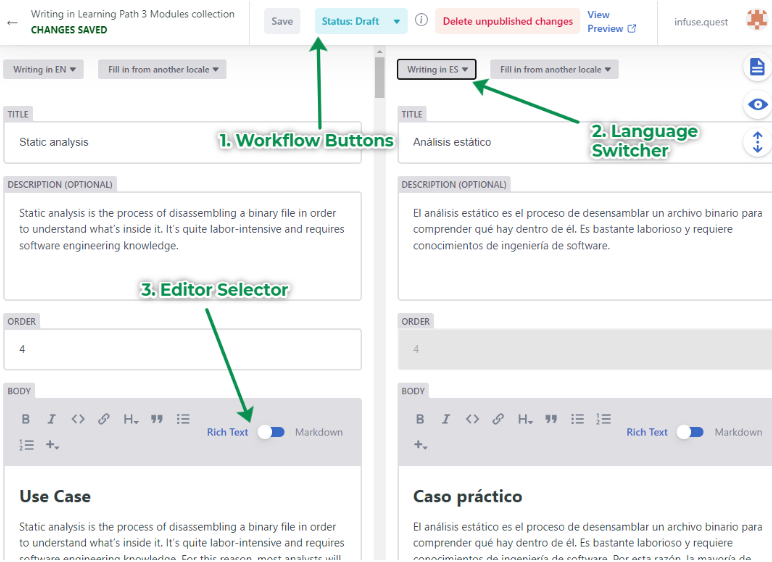
بمجرد تحديد الوحدة التي ترغب في تحريرها ستفتح نافذة المحرر الموضحة أدناه. وفيما يلي بعض النقاط البارزة للعمل مع المحرر:

عند إضافة محتوى إلى الموقع سنرغب في بعض الأحيان أيضًا في تضمين الصور
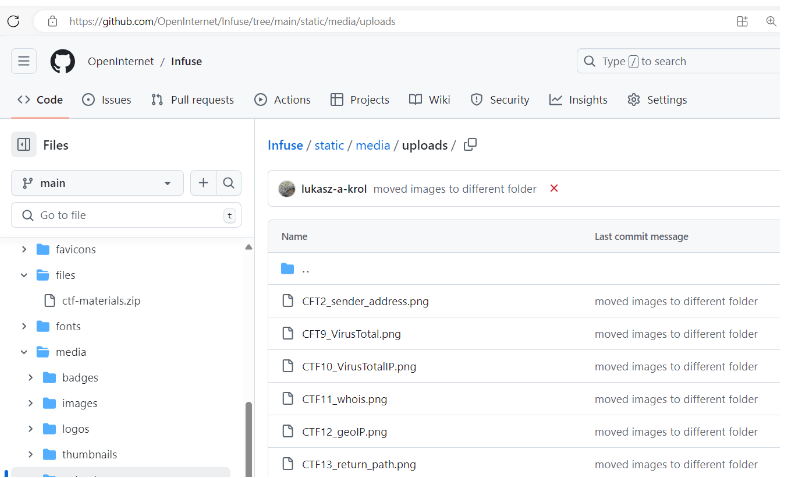
ولإضافة صور إلى موقع Infuse ستحتاج أولًا إلى تحميلها إلى مجلد /static/media/uploads، وهو المكان الذي نحتفظ فيه بجميع الصور لمسارات التعلم والمواد الأخرى. يمكنك إما تحميلها يدويًا من خلال GitHub أو من خلال علامة التبويب “الوسائط” في نظام إدارة المحتوى.
لأجل تحميل صورة عبر GitHub، ما عليك سوى إضافتها إلى المجلد أعلاه.

في حال كنت تفضل استخدام نظام إدارة المحتوى لإضافة ملفات، فيمكنك بدلًا من ذلك استخدام علامة تبويب “الوسائط” (الثالثة من اليسار) في الزاوية العلوية اليسرى من نظام إدارة المحتوى.

يمكننا أيضًا إدراج الصور في محتوى الصفحة إما من خلال نظام إدارة المحتوى أو من خلال markdown.
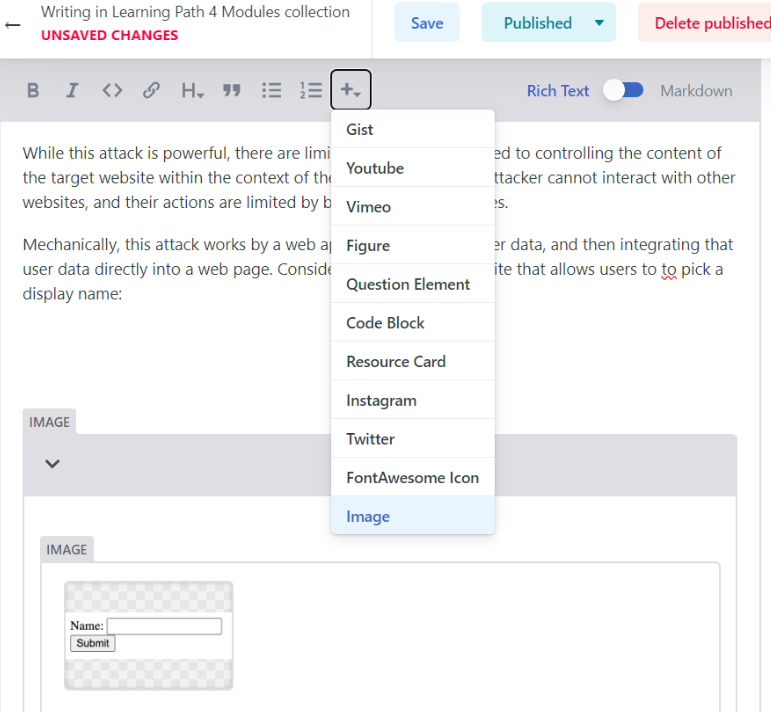
لإضافة صورة في نظام إدارة المحتوى ما عليك سوى النقر على علامة “+” الصغيرة عند تحرير مستند.

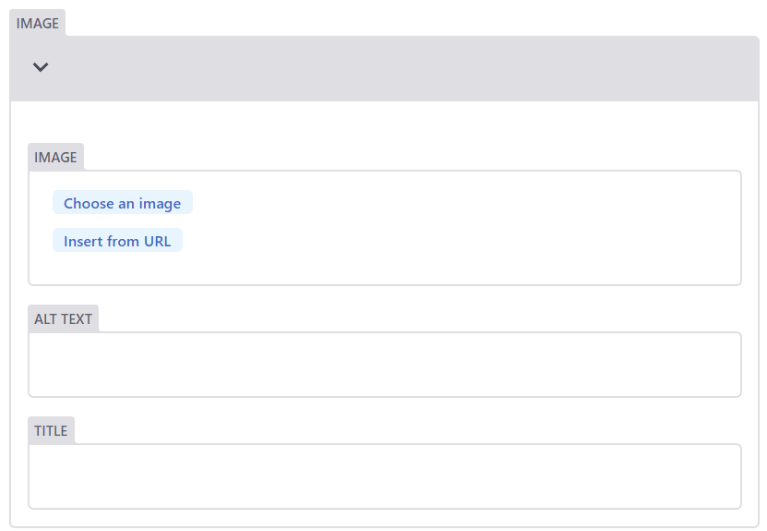
سيسمح لك هذا بإدراج صورة إما عن طريق تصفح مجلد صورة في نظام إدارة المحتوى أو عن طريق إضافة رابط.

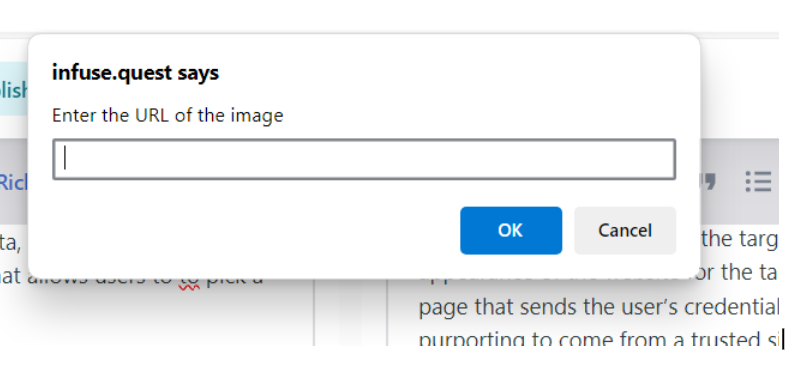
إذا كنت ترغب في إدراج الصورة من عنوان URL عليك أن تتذكر استخدام روابط نسبية. لذا بدلًا من كتابة https://infuse.quest/media/uploads/CFT2_sender_address.png أو https://github.com/OpenInternet/Infuse/blob/main/static/media/uploads/CFT2_sender_address.png، ما عليك سوى كتابة/media/uploads/CFT2_sender_address.png

سيطلب منك نظام إدارة المحتوى شيئين آخرين عند إدراج الصور هما عنوان ونص بديل، وعادة ما نترك العنوان فارغًا، لكن يجب ملء النص البديل لجميع الصور باستثناء تلك التي يكون الغرض منها هو الزينة فقط. حيث يستخدم هذا النص لوصف الصورة بالكلمات حتى يتمكن الأشخاص الذين يعانون من ضعف البصر أو الذين لا يستطيعون تحميل الصورة لأسباب أخرى (ربما يكون جودة لإنترنت لديهم أقل) من فهم ما يحدث. اطلع على هذه المقالة التي توفر مقدمة سريعة حول كتابة نص بديل جيد.
إذا كنت تفضل إدراج الصورة في markdown، يمكنك الاطلاع على التعليمات البرمجية للقيام بذلك هنا:

لذلك قد يتضمن مثال على markdown الذي استخدمناه ما يلي:

هل أنت مهتم بتطوير مسار تعليمي إضافي أو إضافة وحدة جديدة إلى مسار تعليمي موجود؟ إذا كنت ترغب بذلك يرجى التواصل عبر [email protected] للحصول على إرشادات حول كيفية القيام بذلك باستخدام إطار Infuse.
بعض الأمور التي يجب مراعاتها: