Contribuir
Última actualización en: 20 Diciembre 2024
Última actualización en: 20 Diciembre 2024
¡Infuse es de código abierto! Apreciamos cualquier esfuerzo que haga para informar de problemas, proponer oportunidades para colaborar en el desarrollo de contenido, contribuir directamente con contenido, añadir nuevos recursos, hacer correcciones o proporcionar más traducciones. Una coalición de organizaciones (Conexo, DefendDefenders e Internews) mantiene el sitio y revisará todas las contribuciones realizadas. Por favor, espere hasta dos semanas para recibir una respuesta y comprenda que puede haber limitaciones en las acciones que pueden llevarse a cabo para tratar los comentarios. Puede enviar comentarios generales y solicitudes de soporte a [email protected] para que los responsables del mantenimiento del proyecto los reciban.
Esta página presenta una descripción general sobre las formas de editar y contribuir directamente Infuse. Le proponemos dos formas de hacerlo: editando el texto directamente en GitHub, o editando a través del sistema de gestión de contenidos (CMS) proporcionado.
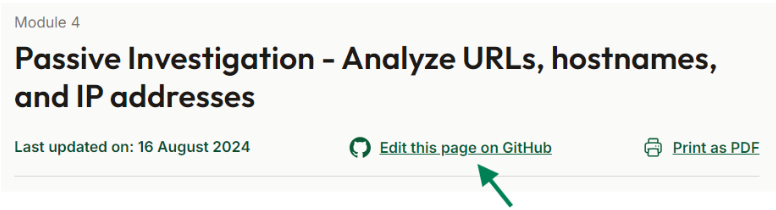
El sitio web de Infuse está alojado en GitHub, por lo que puede sugerir ediciones haciendo clic donde dice “Editar esta página en GitHub” en cualquiera de las páginas del módulo de rutas de aprendizaje (como se muestra a continuación). Recuerde que para ello deberá tener una cuenta en GitHub.

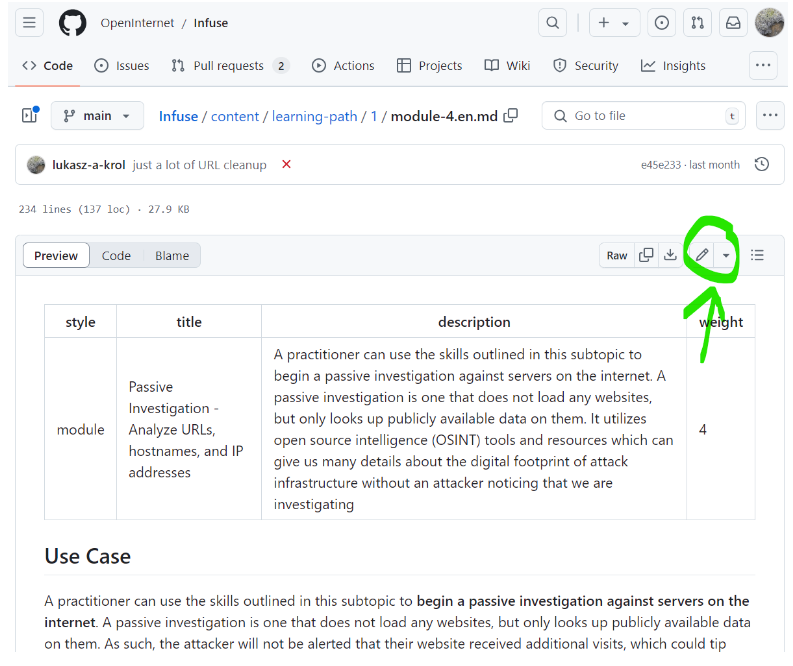
El enlace anterior debería llevarle a la página de GitHub donde se encuentra la ruta de aprendizaje que acaba de visitar. Las rutas se componen utilizando Markdown (consulte una hoja de referencia sobre Markdown aquí). Cuando se encuentre en la página, haga clic en el botón “editar”, que tiene el logotipo de un pequeño lápiz.

Cuando haya terminado de editar la página, presione “guardar”. Esto debería crear automáticamente una solicitud de incorporación de cambios de GitHub que luego puede enviar para que nuestro equipo la revise y, con suerte, ¡integrarla en el sitio principal!
Un método alternativo para editar Infuse en el navegador con una interfaz fácil de usar es enviar cambios o nuevos contenidos mediante el sistema de gestión de contenidos en https://infuse.quest/admin. Para ello, deberá iniciar sesión en el backend utilizando una cuenta de GitHub y autorizar a la aplicación a leer y escribir desde su propia cuenta de GitHub. Si tiene interés en saber qué sucede detrás de escena: esta aplicación gestiona la creación de una copia del sitio en su propia cuenta de GitHub y guarda todos los cambios en su copia, luego, cuando esté listo para enviar esos cambios para someterlos a consideración, creará una solicitud de incorporación de cambios de GitHub que nosotros podremos revisar.

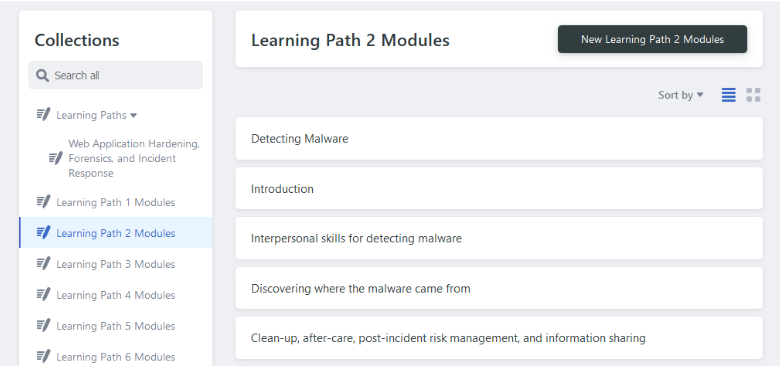
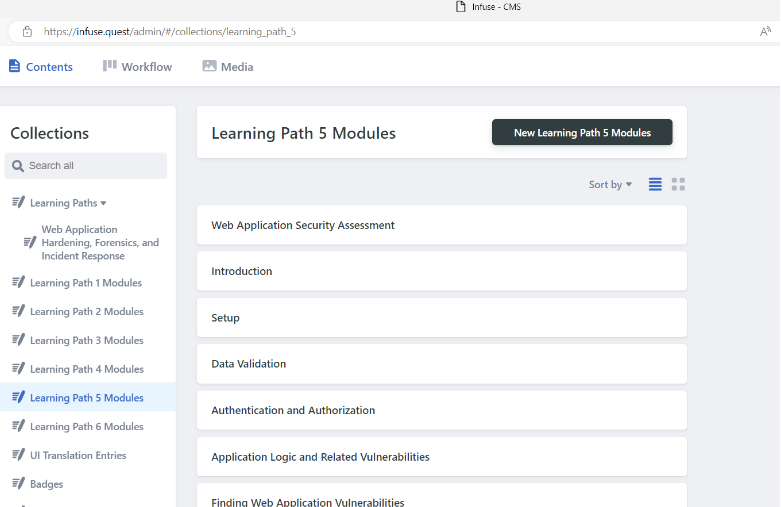
Una vez que haya iniciado sesión, usted podrá editar directamente el contenido del sitio navegando a la página correspondiente. Desde la sección Colecciones usted podrá acceder a las rutas de aprendizaje y dirigirse al módulo específico que le gustaría editar.

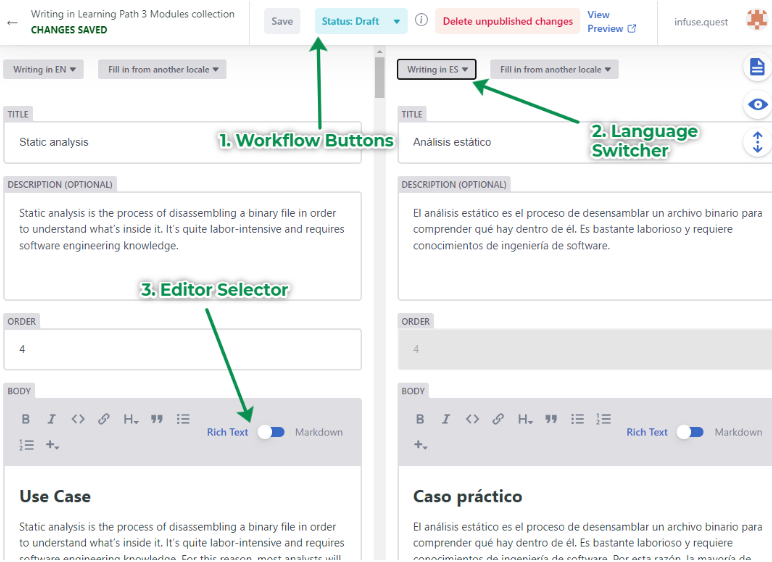
Una vez que haya seleccionado el módulo que desea editar, se abrirá la ventana del editor, que se muestra a continuación. Estos son algunos aspectos destacados de trabajar con el editor:

En ocasiones, a medida que añadimos contenido al sitio, también querremos incluir imágenes.
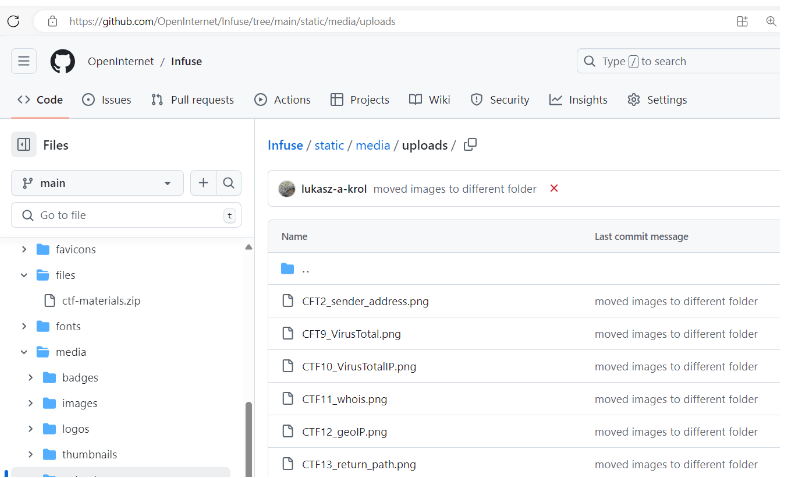
Para añadir imágenes al sitio Infuse, primero tendrá que subirlas a la carpeta /static/media/uploads. Es ahí donde guardamos todas las imágenes para las rutas de aprendizaje y otros materiales. Tiene la posibilidad de subirlas manualmente a través de GitHub o a través de la pestaña “Medios” del CMS.
Para subir una imagen a través de GitHub, sólo tiene que añadirla a la carpeta anterior.

De forma alternativa, si prefiere utilizar el CMS para añadir archivos, puede utilizar la pestaña “Medios” (tercera desde la izquierda) en la esquina superior izquierda del CMS.

También podemos insertar imágenes en el contenido de la página, ya sea a través del CMS o mediante markdown.
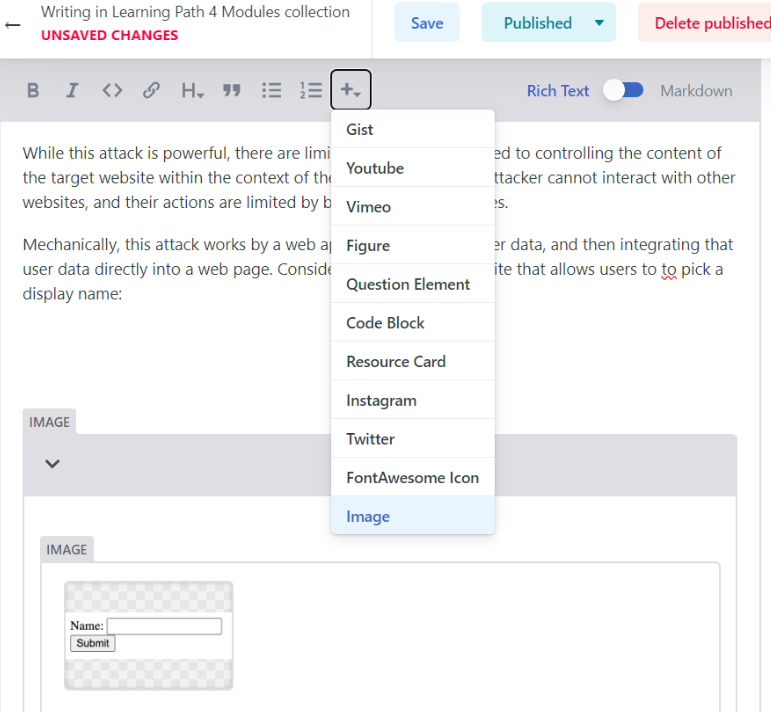
Para añadir una imagen en el CMS, sólo tiene que hacer clic en el pequeño “+” cuando esté editando un documento.

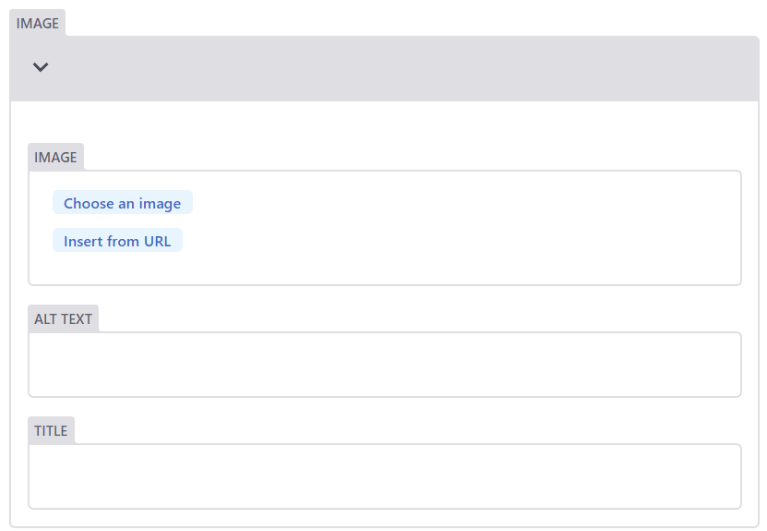
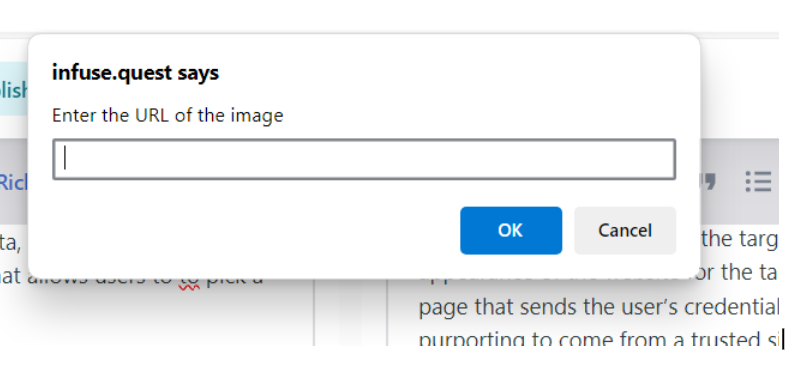
Esto le permitirá insertar una imagen ya sea navegando por una carpeta de imágenes en el CMS o añadiendo un enlace.

Si prefiere insertar la imagen desde una URL, recuerde utilizar enlaces relativos. Por lo tanto, en lugar de escribir https://infuse.quest/media/uploads/CFT2_sender_address.png o https://github.com/OpenInternet/Infuse/blob/main/static/media/uploads/CFT2_sender_address.png, simplemente escriba /media/uploads/CFT2_sender_address.png

El CMS le pedirá dos cosas más cuando esté insertando imágenes: un título y un texto alternativo. Por lo general, dejamos el título en blanco. Por otra parte, el texto alternativo debe llenarse para todas las imágenes, excepto para las que tienen un propósito únicamente decorativo. Se utiliza para describir la imagen con palabras, de forma que las personas con problemas de visión o aquellas que no puedan cargar la imagen por otras razones (tal vez tengan un ancho de banda de Internet bajo) aún puedan entender lo que está sucediendo. Consulte este artículo, donde encontrará una rápida introducción a la redacción de un buen texto alternativo.
Si prefiere insertar la imagen en markdown, aquí tiene el código para hacerlo:
\!\[el texto alternativo va aquí\](el enlace relativo va aquí)
Así que un ejemplo de código markdown que utilizamos podría incluir:
\!\[Un cuadro de texto vacío en un sitio web en el que el usuario puede insertar texto, con un botón Enviar\](/media/uploads/web\_fundamentals\_empty\_box.png)
¿Le interesa desarrollar una ruta de aprendizaje de Infuse adicional o añadir un nuevo módulo a una ruta de aprendizaje existente? Si es así, escriba a [email protected] para recibir orientación sobre cómo hacerlo utilizando el marco de trabajo Infuse.
Algunas cosas a considerar: