Contribuer
Dernière mise à jour le: 17 Décembre 2024
Dernière mise à jour le: 17 Décembre 2024
Infuse est open source ! Nous accueillons favorablement tous les efforts que vous faites pour signaler des problèmes, proposer des collaborations à l’élaboration de contenu, contribuer directement au contenu, ajouter de nouvelles ressources, apporter des corrections ou fournir d’autres traductions. Une coalition d’organisations (Conexo, DefendDefenders et Internews) maintient le site et examinera toutes les contributions. Veuillez prévoir jusqu’à deux semaines pour obtenir une réponse et sachez qu’il peut y avoir des limites dans les mesures qui peuvent être prises pour répondre aux commentaires. Vous pouvez envoyer des commentaires généraux et des demandes d’assistance à [email protected] afin de contacter les responsables du projet.
Cette page fournit un aperçu des façons de contribuer directement à Infuse. Il y a deux façons de le faire : éditer du texte directement sur GitHub, ou éditer à travers le système de gestion de contenu (CMS) fourni.
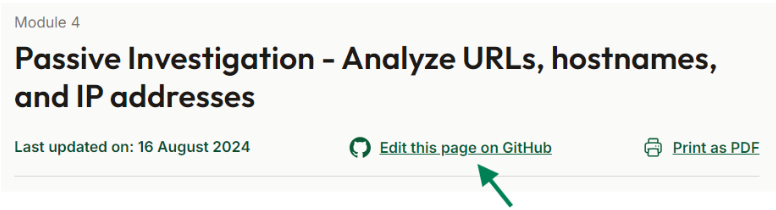
Le site Infuse est hébergé sur GitHub, vous pouvez donc suggérer des modifications en cliquant sur l’endroit qui indique « Modifier cette page sur GitHub » sur n’importe quelle page du module du parcours d’apprentissage (comme indiqué ci-dessous). Notez que cela nécessite que vous ayez un compte GitHub.

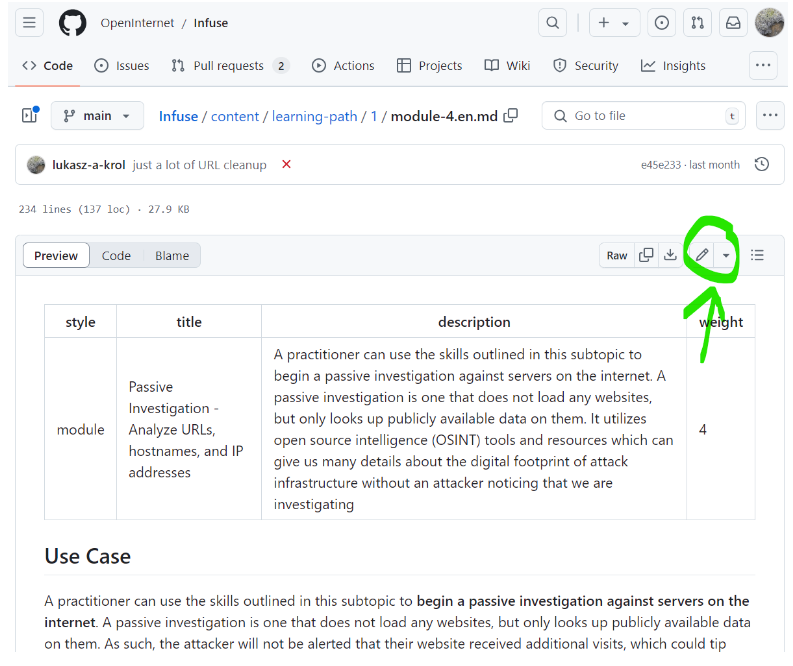
Le lien ci-dessus devrait vous conduire à la page GitHub qui contient le parcours d’apprentissage que vous venez de visiter. Tous les parcours sont composés en utilisant Markdown (vous pouvez voir une feuille de calcul sur Markdown ici). Une fois sur la page, cliquez sur le bouton « modifier », qui présente un petit logo de crayon.

Lorsque vous terminez de modifier la page, appuyez simplement sur « enregistrer ». Cela devrait automatiquement créer une requête pull GitHub que vous pouvez ensuite soumettre à notre équipe pour qu’elle l’examine et, espérons-le, la fusionne avec le site principal !
Une autre méthode pour éditer Infuse dans le navigateur avec une interface conviviale consiste à soumettre des modifications ou du nouveau contenu via le système de gestion de contenu à l’adresse https://infuse.quest/admin. Vous devrez ensuite vous connecter au backend en utilisant un compte GitHub et autoriser l’application à lire et à écrire à partir de votre propre compte GitHub. Si vous voulez savoir ce qui se passe sous le capot : cette application gère la création d’une copie du site sur votre propre compte GitHub et enregistre toutes les modifications apportées à votre copie, puis, lorsque vous souhaitez soumettre ces changements à l’équipe de développement, elle créera une requête pull GitHub que nous pourrons examiner.

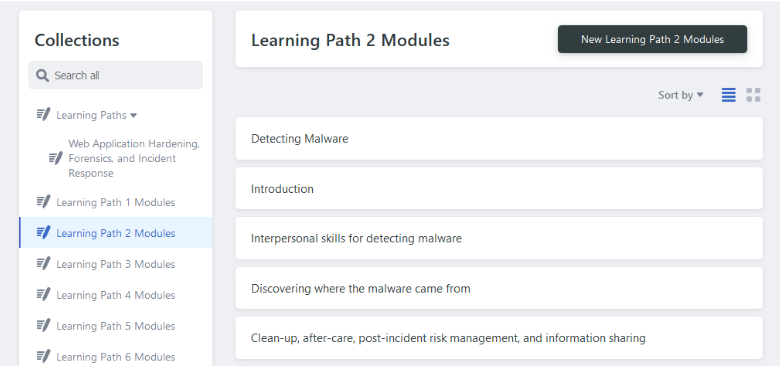
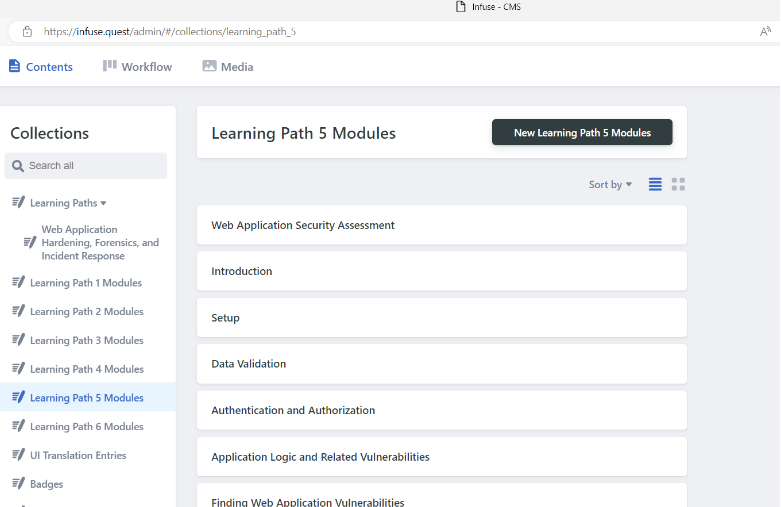
Une fois connecté(e), vous pouvez modifier directement le contenu du site en naviguant vers la page correspondante. Dans la section des collections, vous pouvez accéder aux parcours d’apprentissage et passer au module spécifique que vous souhaitez modifier.

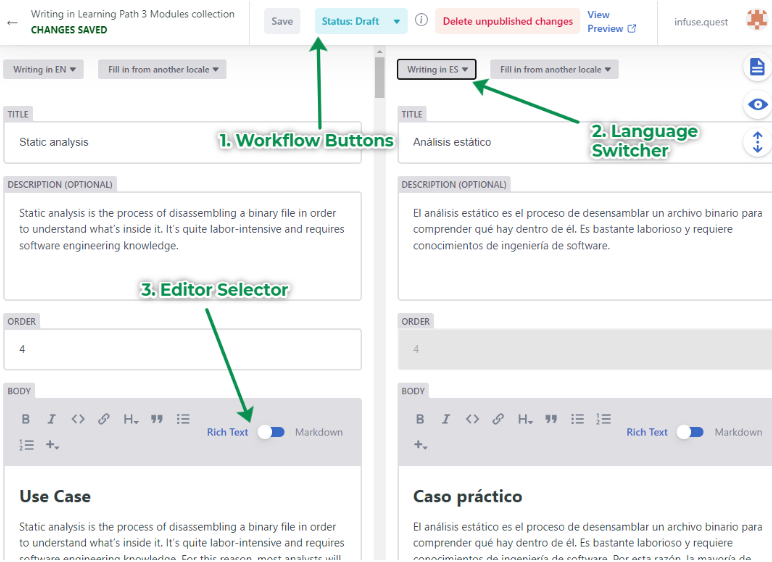
Une fois que vous avez sélectionné le module que vous souhaitez modifier, vous devez ouvrir la fenêtre de l’éditeur illustrée ci-dessous. Voici quelques éléments à savoir concernant l’utilisation de l’éditeur :

Parfois, lorsque nous ajoutons du contenu au site, nous voulons également inclure des images.
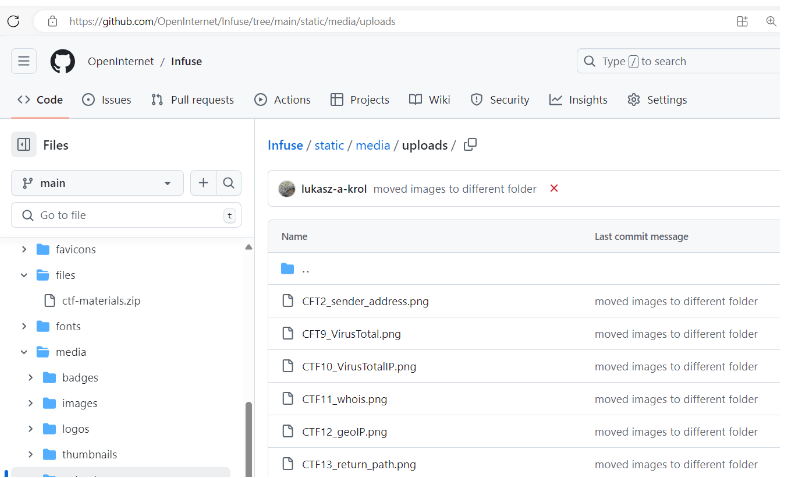
Pour ajouter des images au site Infuse, vous devez d’abord les importer dans le dossier /static/media/uploads. C’est là que nous conservons toutes les images pour les parcours d’apprentissage et autres contenus. Vous pouvez les importer manuellement via GitHub ou via l’onglet « Médias » dans le CMS.
Pour importer une image via GitHub, il suffit de l’ajouter au dossier ci-dessus.

Sinon, si vous préférez utiliser le CMS pour ajouter vos fichiers, vous pouvez utiliser l’onglet « Médias » (troisième à partir de la gauche) dans le coin supérieur gauche du CMS.

Nous pouvons également insérer des images dans le contenu de la page, soit via le CMS ou via Markdown !
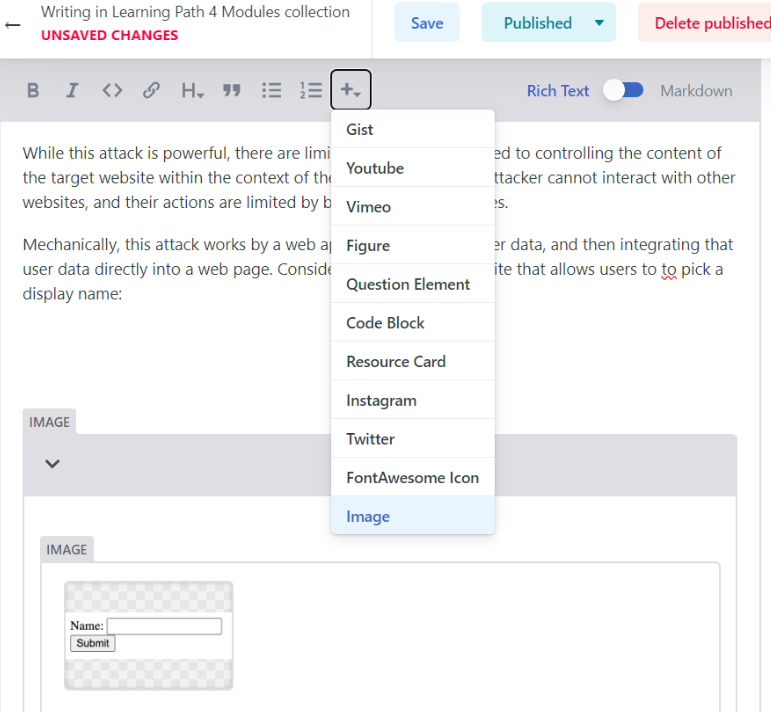
Pour ajouter une image dans le CMS, cliquez simplement sur le petit « + » lorsque vous éditez un document.

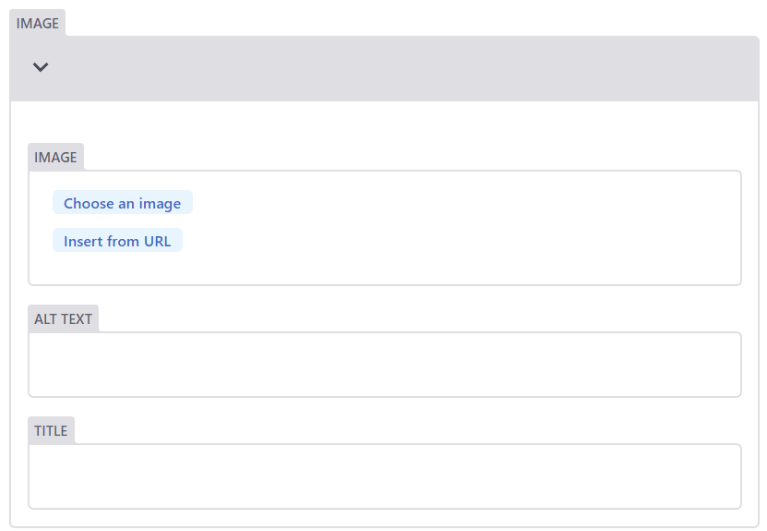
Cela vous permettra d’insérer une image soit en parcourant un dossier d’images dans le CMS, soit en ajoutant un lien.

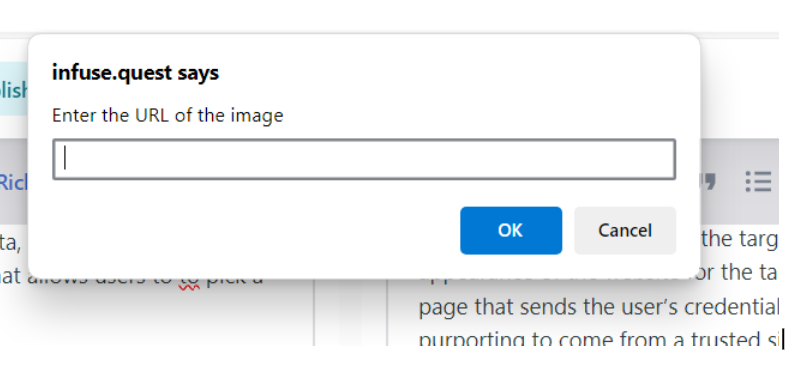
Si vous voulez insérer l’image à partir d’une URL, n’oubliez pas d’utiliser des liens relatifs. Donc, au lieu de saisir https://infuse.quest/media/uploads/CFT2_sender_address.png ou https://github.com/OpenInternet/Infuse/blob/main/static/media/uploads/CFT2_sender_address.png, saisissez simplement /media/uploads/CFT2_sender_address.png

Le CMS vous demandera deux choses de plus lorsque vous insérerez des images : un titre et un texte alternatif. Nous laissons généralement le titre vide. Le texte alternatif, par contre, doit être renseigné pour toutes les images, sauf pour celles qui ont un but purement décoratif. Ce texte est utilisé pour décrire l’image avec des mots afin que les personnes qui sont malvoyantes ou qui ne peuvent pas charger l’image pour d’autres raisons (en cas de bande passante Internet plus faible) puissent toujours en comprendre la nature. Consultez cet article pour obtenir une introduction rapide à l’écriture d’un bon texte alternatif.
Si vous préférez insérer l’image en mode Markdown, voici le code à utiliser :

Voici donc un exemple de code Markdown que nous avons utilisé :

Vous souhaitez élaborer un parcours d’apprentissage supplémentaire ou ajouter un nouveau module à un parcours existant ? Si c’est le cas, veuillez contacter [email protected] pour obtenir des indications sur la façon de faire en utilisant le cadre de travail Infuse.
Quelques éléments à prendre en compte :