Contribuir
Última atualização em: 17 de dezembro de 2024
Última atualização em: 17 de dezembro de 2024
⚠️ Esta página será traduzida em breve; enquanto isso, aqui está o texto original em inglês:
Infuse is Open Source! We welcome any efforts you make to report issues, propose opportunities to collaborate on developing content, directly contributing content, adding new resources, making corrections, or providing further translations. A coalition of organizations (Conexo, DefendDefenders, and Internews) maintain the site and will review all contributions made. Please allow up to two weeks for a response and understand that there may be limitations in the actions which can be taken to address feedback. You can submit general feedback and requests for support to [email protected] in order to reach the project maintainers.
This page provides an overview of ways to directly contribute to and edit Infuse. There are two ways we suggest doing this: editing text directly on GitHub, or editing through the provided content management system (CMS).
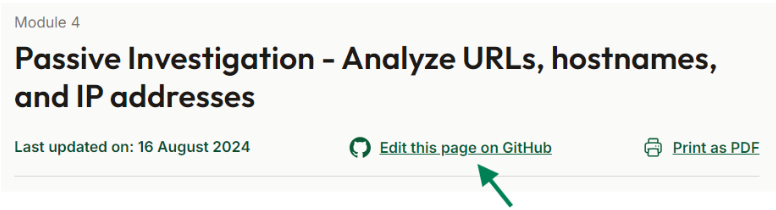
The Infuse website is hosted on GitHub, so you can suggest edits by clicking where it says “Edit this Page on GitHub” on any of the learning path module pages (as shown below). Do note that this will require you to have a GitHub account.

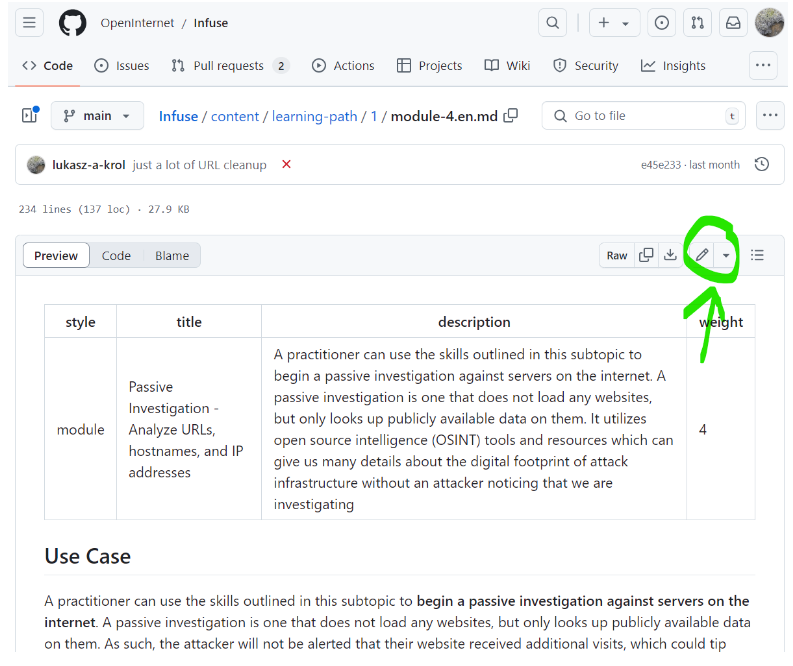
The above link should take you to the GitHub page which contains the learning path you just visited. All paths are composed using Markdown (see a cheat sheet on Markdown here). Once you’re on the page, click the “edit” button, which has a little pencil logo.

When you are done editing the page, just press “save”. This should automatically create a GitHub pull request which you can then submit for our team to look at and hopefully merge into the main site!
An alternative method for editing Infuse in the browser with a user-friendly interface is to submit changes or new content through the content management system at https://infuse.quest/admin. You will then need to log-in to the backend using a GitHub account and authorize the application to read and write from your own GitHub account. If you are interested to know what is happening under the hood: this application manages the creation of a copy of the site on your own GitHub account and saves all changes to your copy, then when you are ready to submit those changes for consideration it will create a GitHub pull request which we can review.

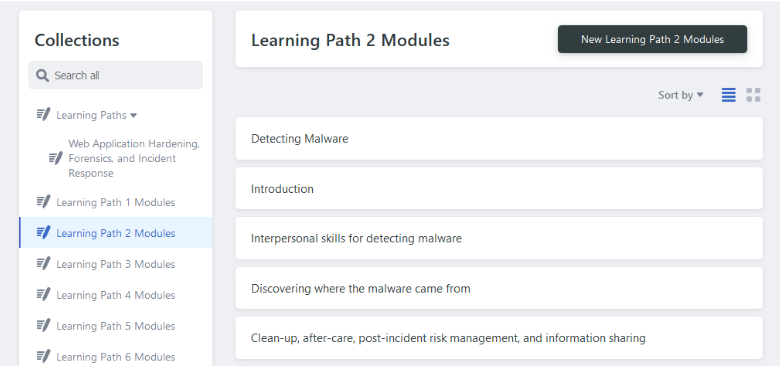
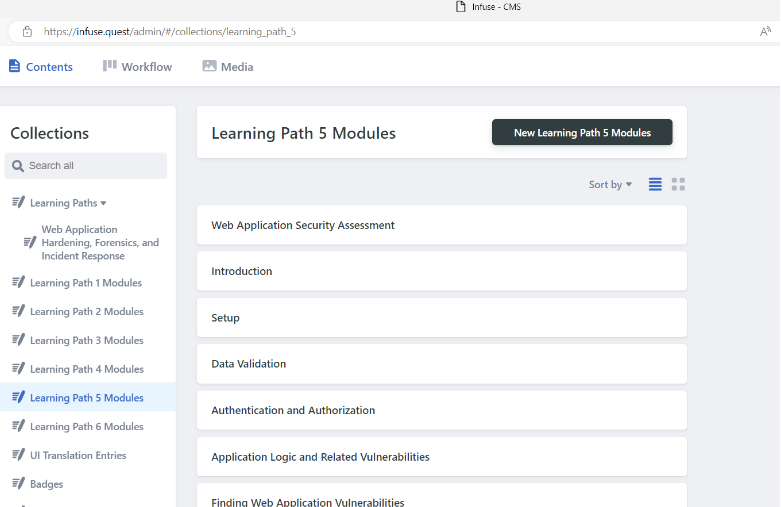
Once signed in, you will be able to directly edit site content by navigating to the relevant page. From the Collections section you will be able to access the Learning Paths and proceed to the specific Module which you would like to edit.

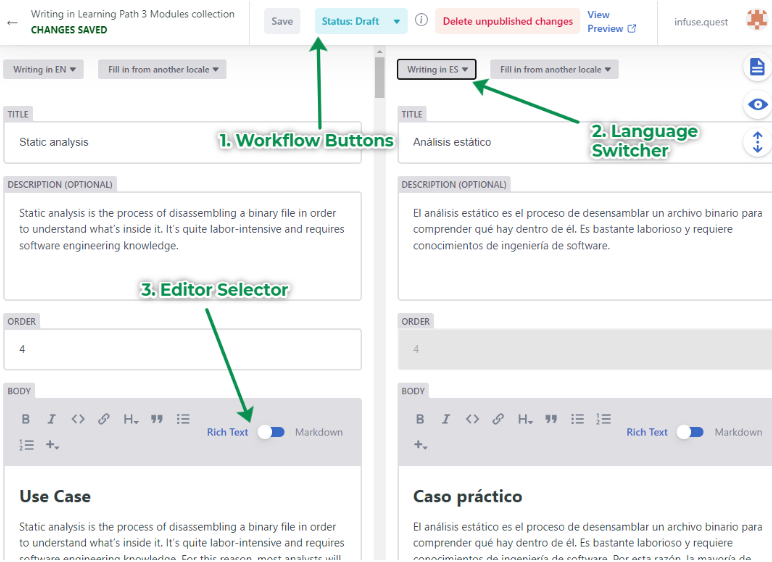
Once you have selected the module you would like to edit, you will open the editor window, shown below. Here are some highlights to working with the editor:

Sometimes, as we add content to the site, we will also want to include images.
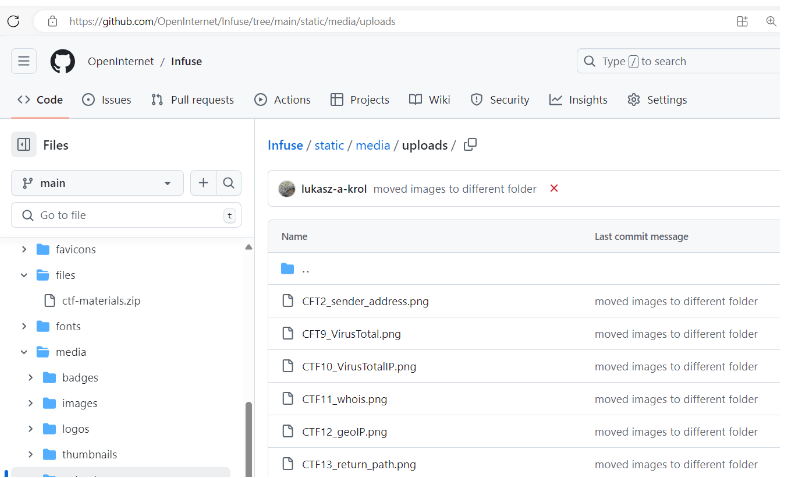
To add images to the Infuse site, you will first need to upload them to the /static/media/uploads folder. That’s where we keep all of the images for the learning paths and other materials. You can either upload them manually through GitHub or through the “Media” tab in the CMS.
To upload an image via GitHub, just add it to the folder above.

Alternatively, if you prefer to use the CMS to add files, you can use the “Media” tab (third from the left) in the upper left corner of the CMS.

We can also insert images into the page content, either through the CMS or through markdown!
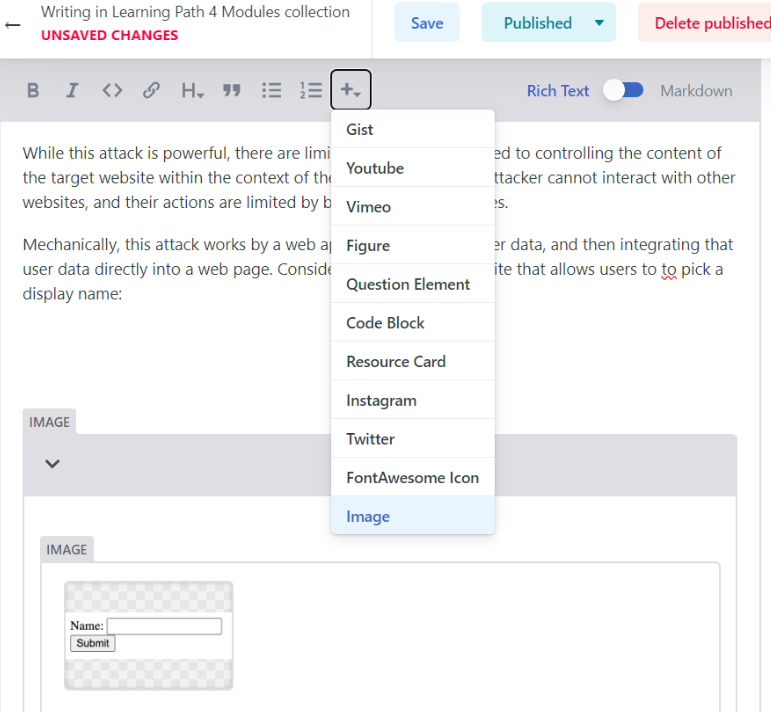
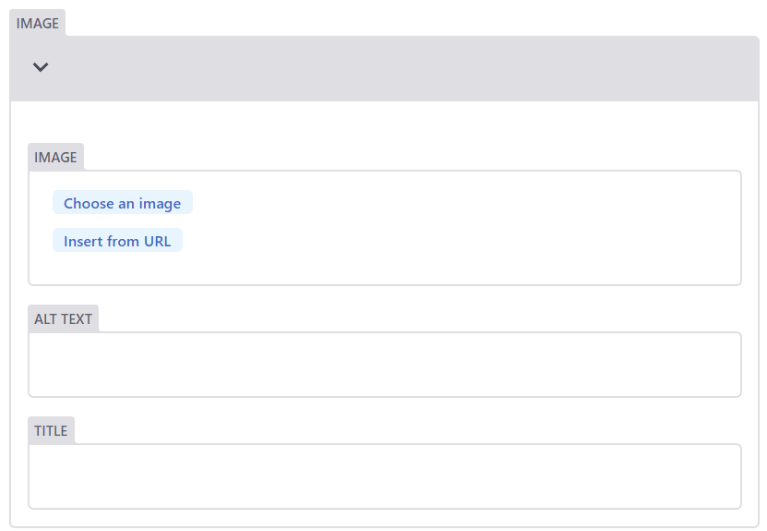
To add an image in the CMS, just click on the little “+” when you are editing a document.

This will allow you to insert an image either by browsing an image folder in the CMS or by adding a link.

If you want to insert the image from a URL, remember to use relative links. So instead of typing in https://infuse.quest/media/uploads/CFT2_sender_address.png or https://github.com/OpenInternet/Infuse/blob/main/static/media/uploads/CFT2_sender_address.png, just type in /media/uploads/CFT2_sender_address.png

The CMS will ask you for two more things when you are inserting images: a title and an alt text. We typically leave the title blank. The alt text, on the other hand, should be filled in for all images save for those which serve a purely decorative purpose. It is used to describe the image in words so that people who are visually impaired or who cannot load the image for other reasons (perhaps they have lower internet bandwidth) can still understand what is going on. Check out this article, which gives a quick introduction to writing a good alt text.
If you would prefer to insert the image in markdown, here’s the code to do so:

So an example of markdown code we used might include:

Are you interested in developing an additional Infuse learning path or adding a new module to an existing learning path? If so, please contact [email protected] for guidance on how to do so using the Infuse framework.
Some things to consider: